レス数:2 / 状態:未解決 / No:7 / ATOM
WEBサイトへのRSSの埋め込みについて Javascriptで、WEBサイトにRSSを埋め込みたいと思い、下記のタグを作成しました。
このタグでもRSSは反映されたのですが、日付のところを装飾できないでしょうか。
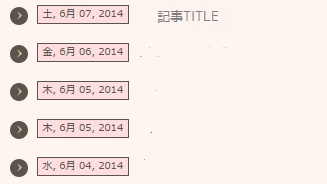
(画像のように装飾したいと思っております。アイコン+日付の部分を装飾)
初心者で申し訳ありません。
ここまでが限界で、装飾の仕方がわかりませんでした。。
どうぞご教授ください。
よろしくお願いいたします。
headに、
<script type="text/javascript">
//Google Feed Api
google.load("feeds", "1");
function initialize() {
var feed = new google.feeds.Feed("");
feed.setNumEntries(5);
feed.load(function(result) {
if (!result.error) {
var container = document.getElementById("feed");
for (var i = 0; i < result.feed.entries.length; i++) {
var entry = result.feed.entries[i];
var dd = new Date(entry.publishedDate); // now
var yearNum = dd.getYear();
if (yearNum < 2000) yearNum += 1900;
var m = dd.getMonth() + 1;
if (m < 10) {m = "0" + m;}
var d = dd.getDate();
if (d < 10) {d = "0" + d;}
var date = yearNum + "." + m + "." + d + " ";
container.innerHTML += "<li><span>" + date +" </span>" +" <a href='" + entry.link + "' target='_blank'>" + entry.title + "</a></li>";
}
}
});
}
google.setOnLoadCallback(initialize);
</script>
bodyには<ul id="feed"></ul>
このタグでもRSSは反映されたのですが、日付のところを装飾できないでしょうか。
(画像のように装飾したいと思っております。アイコン+日付の部分を装飾)
初心者で申し訳ありません。
ここまでが限界で、装飾の仕方がわかりませんでした。。
どうぞご教授ください。
よろしくお願いいたします。
headに、
<script type="text/javascript">
//Google Feed Api
google.load("feeds", "1");
function initialize() {
var feed = new google.feeds.Feed("");
feed.setNumEntries(5);
feed.load(function(result) {
if (!result.error) {
var container = document.getElementById("feed");
for (var i = 0; i < result.feed.entries.length; i++) {
var entry = result.feed.entries[i];
var dd = new Date(entry.publishedDate); // now
var yearNum = dd.getYear();
if (yearNum < 2000) yearNum += 1900;
var m = dd.getMonth() + 1;
if (m < 10) {m = "0" + m;}
var d = dd.getDate();
if (d < 10) {d = "0" + d;}
var date = yearNum + "." + m + "." + d + " ";
container.innerHTML += "<li><span>" + date +" </span>" +" <a href='" + entry.link + "' target='_blank'>" + entry.title + "</a></li>";
}
}
});
}
google.setOnLoadCallback(initialize);
</script>
bodyには<ul id="feed"></ul>
2
日付:2014/06/14(土)01:05:09
ID:uqGvQ4UrzKin
<style type="text/css">
<!--
ul#feed li {
list-style-image: url(icon.gif);
margin-bottom:1px;
}
ul#feed span {
display:inline-block;
background:#F88;
border:1px solid #000;
padding:5px;
}
ul#feed a {
margin-left:10px;
}
-->
</style>
<ul id="feed">
<li><span>date</span> <a href='link' target='_blank'>title</a></li>
<li><span>date</span> <a href='link' target='_blank'>title</a></li>
<li><span>date</span> <a href='link' target='_blank'>title</a></li>
</ul>
-------------------------------------------------------
アイコンの表示は list-style-image から設定できますが
background-image を使った方が、より細かく表示位置を調整できるみたいです。
参考サイト
http://www.webword.jp/cssguide/ref-list/index5.html
<!--
ul#feed li {
list-style-image: url(icon.gif);
margin-bottom:1px;
}
ul#feed span {
display:inline-block;
background:#F88;
border:1px solid #000;
padding:5px;
}
ul#feed a {
margin-left:10px;
}
-->
</style>
<ul id="feed">
<li><span>date</span> <a href='link' target='_blank'>title</a></li>
<li><span>date</span> <a href='link' target='_blank'>title</a></li>
<li><span>date</span> <a href='link' target='_blank'>title</a></li>
</ul>
-------------------------------------------------------
アイコンの表示は list-style-image から設定できますが
background-image を使った方が、より細かく表示位置を調整できるみたいです。
参考サイト
http://www.webword.jp/cssguide/ref-list/index5.html
このスレッドについて
| 質問の状態 : | 未解決 |
| 投稿開始日 : | 2014/06/10(火)01:35:58 |
| 投稿終了日 : | 2014/06/21(土)01:05:50 |
| 投稿者 : | |
| レス総数 : | 2 |
| スレッド番号 : | 7 |